What seems to be the problem: I have a array of data that I want to display inside the text field using wire model. The array is:
$invoice_items => array:2 [
0 => array: 3 [
"name" => "Apple"
"qty" => "4"
"price" => "3.50"
]
1 => array: 3 [
"name" => "Orange"
"qty" => "2"
"price" => "3.80"
]
]
In the blade file my code is
@forelse ($invoice_items as $index=> $value)
<tr>
<td><input type="text" name="item[{{$index}}][name]" id="item[{{$index}}][name]" wire:model="invoice_items.{{$index}}.name" class="form-control form-control-sm"></td>
<td><input type="text" name="item[{{$index}}][qty]" id="item[{{$index}}][qty]" wire:model="invoice_items.{{$index}}.qty" class="form-control form-control-sm"></td>
<td><input type="text" name="item[{{$index}}][price]" id="item[{{$index}}][price]" wire:model="invoice_items.{{$index}}.price" class="form-control form-control-sm"></td>
</tr>
@empty
@endforelse
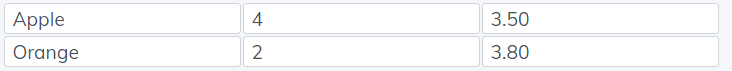
However, there is no value display inside the text field.
Please help to advise where is wrong.
Are you using the latest version of Livewire: Yes
Thanks in advice