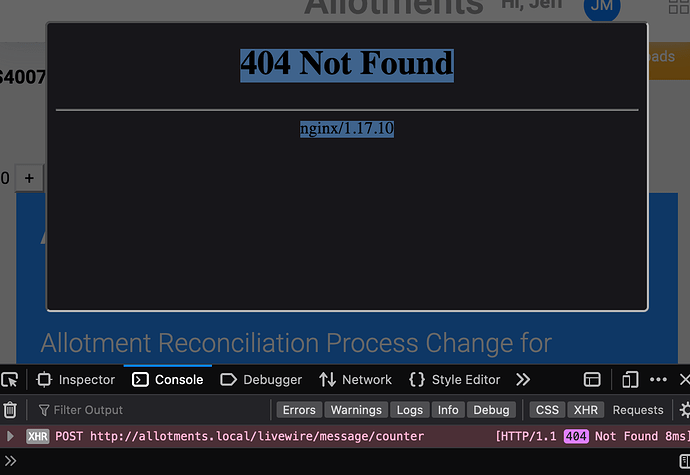
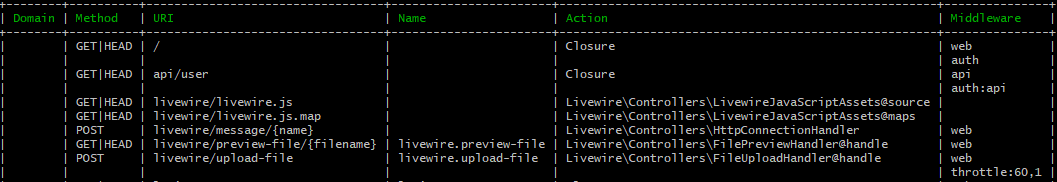
What seems to be the problem: Any action that sends a POST request results in a 404 response. It’s as though I’ve missed a step in installation, where routing for “/livewire/message/{component-name}” should be declared. But I find no such requirement in any documentation.
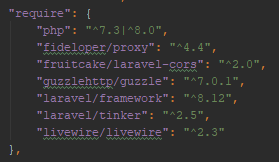
Steps to Reproduce: I’m using Laravel 8 and Livewire 2.3. I used a simple example of incrementing a number on the page.
Are you using the latest version of Livewire: Yes
Do you have any screenshots or code examples:
The component:
class Counter extends Component
{
public $count = 0;
public function render()
{
return view('livewire.counter');
}
public function increment()
{
$this->count++;
}
public function decrement()
{
$this->count--;
}
}
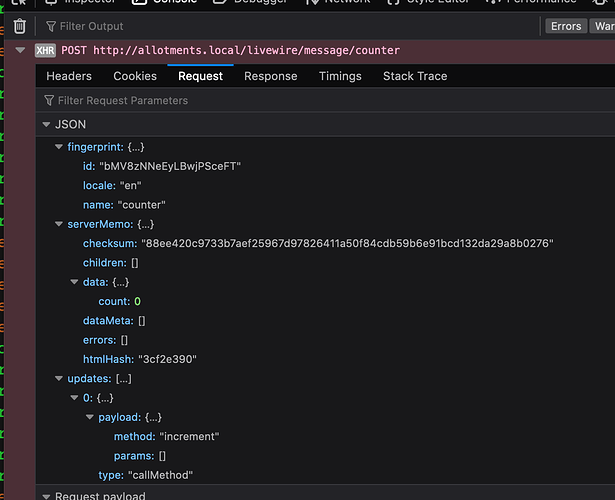
…and the request:
<div>
<span>{{ $count }}</span>
<button wire:click="increment"> + </button>
<button wire:click="decrement"> - </button>
</div>