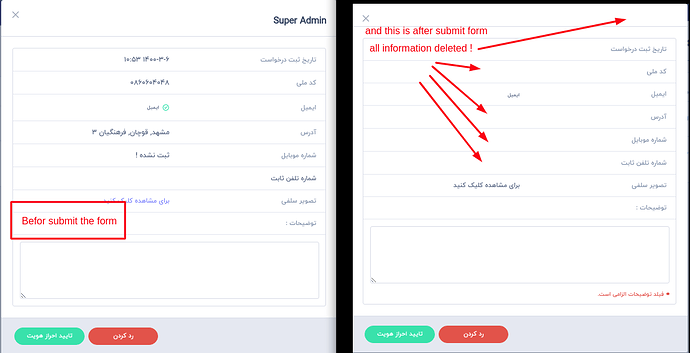
I have a table that when I click on any item, the information of that item is displayed in a modal. And in the modal, I have two forms, one to approve that item and the other to reject the item. The item confirmation form is not a problem, but it is a problem for the second form The second form, which is for rejecting items, has only one textarea entry. And I validate it and show the error to the user. But when the input has a problem and shows the error to the user, all the information that was received and displayed in the modal will be deleted! I will put the codes below for you to check, but before that I will put two pictures so that you can understand my description.
component code:
<?php
namespace App\Http\Livewire\Backend;
use App\Domains\Auth\Models\User;
use App\Models\Kyc;
use Illuminate\Support\Facades\Crypt;
use Livewire\Component;
class KycManage extends Component
{
public $selectedItem;
public $description;
public function selectItem($itemId)
{
$this->selectedItem = $itemId;
$kyc = Kyc::where('id', $this->selectedItem)->first();
$this->dispatchBrowserEvent('kycModal', $kycData = [
'id' => $kyc->id ,
'name' => $kyc->user->name,
'submitted' => jdate($kyc->created_at)->format('Y-n-j H:i'),
'national_id' => $kyc->nationalCode,
'email' => $kyc->user->isVerified(),
'address' =>$kyc->information['state'] . ', ' . $kyc->information['city'] . ', '.$kyc->information['address'],
'mobile' => $kyc->user->mobile,
'selfie' => '/storage/'. Crypt::decryptString($kyc->selfie['url']),
'profile' => route('admin.auth.user.show', $kyc->user),
]);
}
public function accept(){
$kyc = Kyc::find($this->selectedItem);
$kyc->status = 'accepted';
$kyc->save();
$this->flash('success', 'درخواست با موفقیت تایید شد', [
'position' => 'center',
'timer' => 2000,
'toast' => true,
'text' => '',
'confirmButtonText' => 'خب',
'cancelButtonText' => 'خب',
'showCancelButton' => false,
'showConfirmButton' => false,
]);
return redirect(route('admin.auth.kyc.index'));
}
public function reject(){
$this->validate([
'description' => 'required'
]);
$this->emit('refreshComponent');
$kyc = Kyc::find($this->selectedItem);
$kyc->status = 'rejected';
$kyc->selfie['desc'] = $this->description;
$kyc->save();
$this->flash('success', 'درخواست با موفقیت رد شد', [
'position' => 'center',
'timer' => 2000,
'toast' => true,
'text' => '',
'confirmButtonText' => 'خب',
'cancelButtonText' => 'خب',
'showCancelButton' => false,
'showConfirmButton' => false,
]);
return redirect(route('admin.auth.kyc.index'));
}
public function render()
{
$kycs = Kyc::where("status", 'pending')->get();
return view('livewire.backend.kyc-manage')->with('Kycs', $kycs);
}
}
this is view :
<div wire:ignore.self>
<table class="datatable-init nk-tb-list nk-tb-ulist" id="jadval" name="jadval" data-auto-responsive="false">
<thead>
<tr class="nk-tb-item nk-tb-head">
<th class="nk-tb-col">
<span class="sub-text">نام کاربر</span>
</th>
<th class="nk-tb-col tb-col-mb">
<span class="sub-text">موجودی</span>
</th>
<th class="nk-tb-col tb-col-md">
<span class="sub-text">تلفن</span>
</th>
<th class="nk-tb-col tb-col-lg">
<span class="sub-text">وضعیت حساب</span>
</th>
<th class="nk-tb-col tb-col-lg">
<span class="sub-text">آخرین ورود</span>
</th>
<th class="nk-tb-col tb-col-md">
<span class="sub-text">وضعیت</span>
</th>
<th class="nk-tb-col nk-tb-col-tools text-right"></th>
</tr>
</thead>
<tbody>
@foreach ($Kycs as $kyc)
<tr class="nk-tb-item" wire:key="{{$kyc->id}}">
<td class="nk-tb-col">
<div class="user-card">
<div class="user-info">
<span class="tb-lead">{{$kyc->user->name}}
<span class="dot dot-success d-md-none ml-1"></span>
</span>
<span>{{$kyc->user->email}}</span>
</div>
</div>
</td>
<td class="nk-tb-col tb-col-mb">
<span class="tb-amount">{{ number_format($kyc->user->balance)}}
<span class="currency">تومان</span>
</span>
</td>
<td class="nk-tb-col tb-col-md">
<span>{{$kyc->user->mobile}}</span>
</td>
<td class="nk-tb-col tb-col-lg" data-order="Email Status - KYC Status">
<ul class="list-status">
<li>
@if ($kyc->user->isVerified())
<em class="icon text-success ni ni-check-circle"></em><span>ایمیل</span>
@else
<em class="icon ni ni-alert-circle"></em>
<span>ایمیل</span>
@endif
</li>
<li>
@if ($kyc->status == 'pending')
<em class="icon text-success ni ni-check-circle"></em>
<span> احراز هویت </span>
@else
<em class="icon ni ni-alert-circle"></em>
<span>عدم احراز هویت</span>
@endif
</li>
</ul>
</td>
<td class="nk-tb-col tb-col-lg">
<span>{{jdate($kyc->user->last_login_at)}}</span>
</td>
<td class="nk-tb-col tb-col-md">
@if ($kyc->user->isActive())
<span class="tb-status text-success">فعال</span>
@else
<span class="tb-status text-danger">غیرفعال</span>
@endif
</td>
<td class="nk-tb-col nk-tb-col-tools">
<ul class="nk-tb-actions gx-1">
<li class="nk-tb-action-hidden">
<button wire:click="selectItem({{$kyc->id}})" type="button" class="btn btn-trigger btn-icon" data-toggle="tooltip" data-placement="top" title="مشاهده و بررسی">
<em class="icon ni ni-eye-alt-fill"></em>
</button>
</li>
<li class="nk-tb-action-hidden">
<form method="post" a name="delete-item" class="d-inline">
@csrf
@method('delete')
<button typr="button" class="btn btn-trigger btn-icon" data-toggle="tooltip" data-placement="top" title="حذف">
<em class="icon ni ni-trash"></em>
</button>
</form>
<li>
</li>
</ul>
</td>
</tr>
@endforeach
</tbody>
</table>
<!-- Modal Content Code -->
<div wire:ignore.self class="modal fade" tabindex="-1" id="showKycModal" name="showKycModal">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<a href="#" class="close" data-dismiss="modal" aria-label="Close">
<em class="icon ni ni-cross"></em>
</a>
<p id="idie" name="idie"></p>
<div class="modal-header">
<h5 class="modal-title" id="user-name"></h5>
</div>
<div class="modal-body">
<div class="card card-bordered">
<ul class="data-list is-compact">
<li class="data-item">
<div class="data-col">
<div class="data-label">تاریخ ثبت درخواست</div>
<div class="data-value">
<p id="signup-date"></p>
</div>
</div>
</li>
<li class="data-item">
<div class="data-col">
<div class="data-label">کد ملی</div>
<div class="data-value">
<p id="national_id"></p>
</div>
</div>
</li>
<li class="data-item">
<div class="data-col">
<div class="data-label">ایمیل</div>
<div class="data-value">
<ul class="list-status">
<li>
<em id="email-status" style="font-size: 16px;"></em><span style="font-size: 11px;">ایمیل</span>
</li>
</ul>
</div>
</div>
</li>
<li class="data-item">
<div class="data-col">
<div class="data-label">آدرس</div>
<div class="data-value">
<div class="user-card">
<div class="data-value">
<span class="tb-lead" id="address"></span>
</div>
</div>
</div>
</div>
</li>
<li class="data-item">
<div class="data-col">
<div class="data-label">شماره موبایل</div>
<div class="data-value"><span class="tb-lead" id="mobile"></span></div>
</div>
</li>
<li class="data-item">
<div class="data-col">
<div class="data-label">شماره تلفن ثابت</div>
<div class="data-value"> <span class="tb-lead" id="phone"></span></div>
</div>
</li>
<li class="data-item">
<div class="data-col">
<div class="data-label">تصویر سلفی</div>
<a name="selfieUrl" id="selfieUrl" target="_blank">برای مشاهده کلیک کنید</a>
</div>
</li>
<li class="data-item">
<div class="data-col">
<div class="data-label">توضیحات :
</div>
<br>
</div>
</li>
<div wire:key="action" class="col-md-12">
<textarea wire:model.defer="description" style="margin-bottom: 15px; margin-top: 15px"class="form-control" ></textarea>
@error('description')
<span class="badge badge-dot badge-danger" style="margin-bottom: 12px;">{{ $message }}</span>
@enderror
</div>
</ul>
</div><!-- .card -->
</div>
<div class="modal-footer bg-light">
<form wire:submit.prevent="reject">
<button type="submit" class="btn btn-round btn-danger w-150px"><span>رد کردن</span></button>
</form>
<form wire:submit.prevent="accept">
<button type="submit" class="btn btn-round btn-success w-150px"><span>تایید احراز هویت</span></button>
</form>
</div>
</div>
</div>
</div>
</div>
and this is js code in layout file for show info in modal:
<script>
window.addEventListener('kycModal', event => {
$('#showKycModal').modal('show');
$('#user-name').text(event.detail.name);
$('#signup-date').text(event.detail.submitted);
$('#acceptItem').attr("value" , event.detail.id);
if (event.detail.email == true) {
$("#email-status").removeClass();
$('#email-status').addClass("icon text-success ni ni-check-circle");
}else {
$("#email-status").removeClass();
$('#email-status').addClass("icon ni ni-alert-circle");
}
$('#address').text(event.detail.address);
$('#selfieUrl').attr("href" , event.detail.selfie);
$('#national_id').text(event.detail.national_id);
if (event.detail.mobile === null) {
$('#mobile').text("ثبت نشده ! ");
}else {
$('#mobile').text(event.detail.mobile);
}
if (event.detail.phone === null) {
$('#phone').text("ثبت نشده ! ");
}else {
$('#phone').text(event.detail.phone);
}
$('#selfieUrl').attr("href" , event.detail.selfie);
$('#acceptItem').attr("value" , event.detail.id);
});
</script>