Just wanted to share my piece of work before Caleb finally shuts down posting new topics here.
I’ve been working on a project recently and found myself needing to work with Select element with multiple attribute enabled.
Basically the new feature required me to allow user new entries for selected options, then the select element must be able to sync with backend using either wire:model or @entangle. This select element must also able to clear its selection and receive already selected options from another model. And with that, we’ll have create and update functions that would/can use a single form.
Optional feature is being able to search through the options list which is quite easy to do.
Select2 was a no for me since, as it has dependency with JQuery. Tried Choices.js but the library is not maintained anymore not to mention it is very hard to work with as well. Managed to hack my way with choicesjs but with one issue. When I fetch selected options via edit action and submit the form it submits no values from the select menu. There are quite a few threads talking about the same topic on the web but none worked for me until I found my glimmer of hope with an open pull request on choicesjs repo in github but that was neglected for months now.
I wanna avoid writing my own code because of the complexity it involves with dealing around livewire and alpinejs, using wire:ignore and all that. But I have no choice, today was my off from work but I sat in-front of the computer and tried to face the only thing I could do.
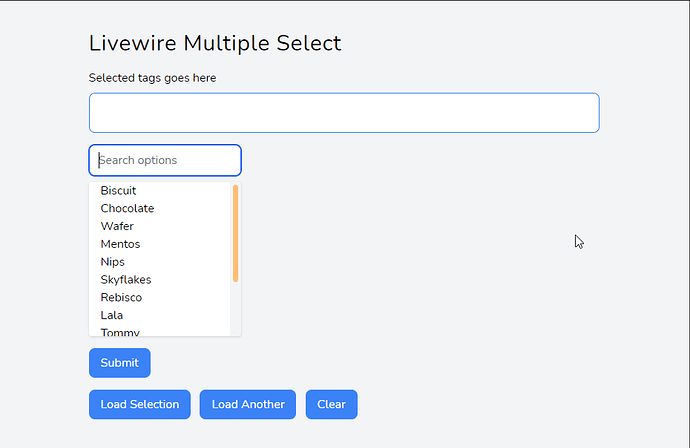
I won’t say how I got this thing to work but here is a link on a working demo app I made.
And a video link: