Hi
I try this
blade:
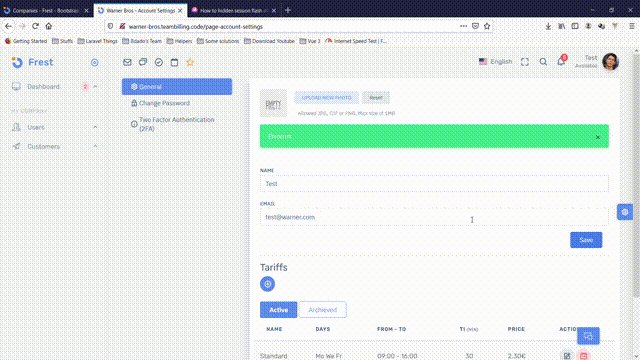
@if (session()->has('message'))
<div id="successMessage" class="alert alert-success">
<button type="button" class="close" data-dismiss="alert">×</button>
<i class="fa fa-times mr-1"></i>
{{ session('message') }}
</div>
@endif
</div>
and jQuery:
$(document).ready(function(){
$("#successMessage").delay(5000).slideUp(300);
});
but it doesn’t work.