Hi…
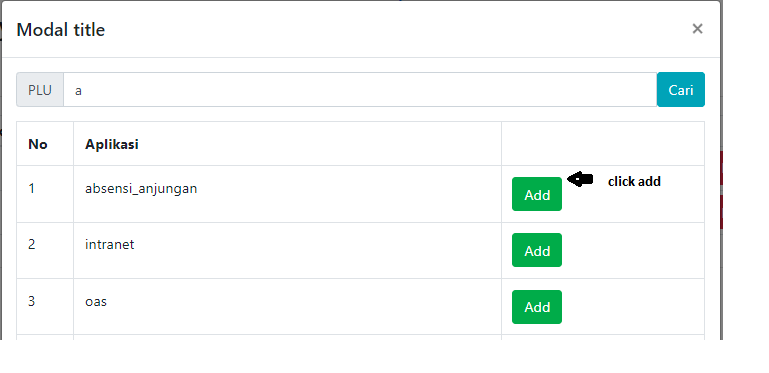
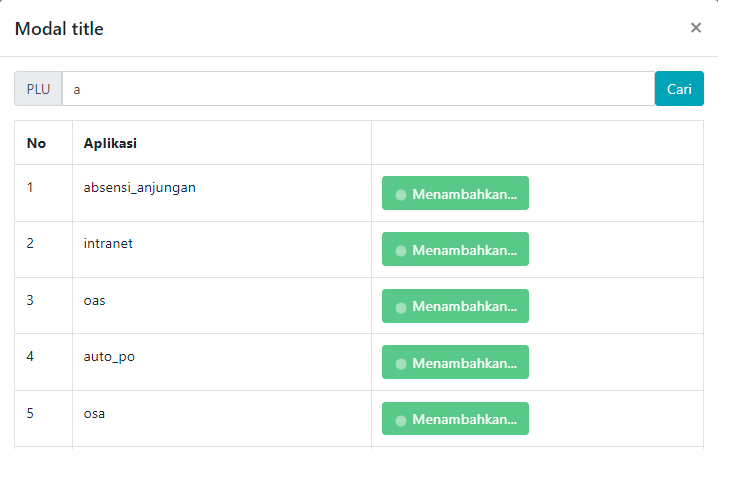
How do I make the loading state in each does not run together like in the picture? runs on every row that is clicked
I’m using livewire version 1
my code
@foreach ($dataaplikasi as $item)
<tr>
<td>{{ ($loop->index+1) }}</td>
<td>{{ $item->descp }}</td>
<td>
<button wire:click="adddata('{{ $item->descp }}')"
type="button" class="btn btn-success"
wire:loading.remove>
Add
</button>
<button wire:loading wire:target="adddata" class="btn btn-success" type="button" disabled>
<span class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true"></span>
Menambahkan...
</button>
</td>
</tr>
@endforeach
thanks