Hello,
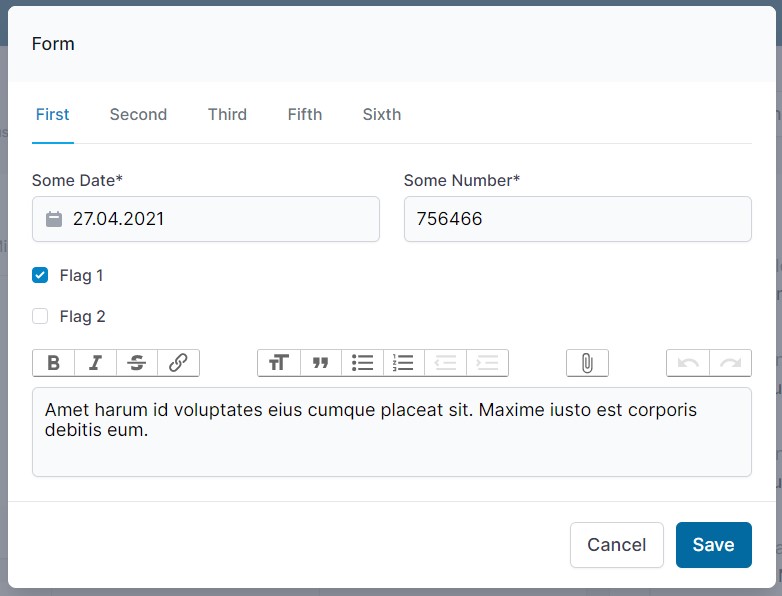
say we have a large form and we want to organize the UI such that the form is divided into many tabs. Like so:
Each child form (with its validation logic) is a livewire component. When we hit save the parent component shall collect data from its children and save it to a single model.
How can we design this? I tried using events:
In the parent:
public $listeners = [
'form.first.update' => 'updatedFirstForm',
'form.second.update' => 'updatedSecondForm',
];
public function save(): void
{
$this->emit('submit');
}
In the children:
public $listeners = [
'submit'
];
public function submit(): void
{
$this->emitUp('form.first.update', $this->model);
}
On submit the parent sends an submit event. The children pick it up and send an event back, containing the data. However this approach feels not right. How can the parent wait for all data to arrive and save the model?
How would you solve this? Do you see any alternate design to solve this problem?