My modest opinion…this is epic! Ufff. Quickly I have something in mind, as I can see the real matter isn’t save to db because on common save button I can emit to every component for store like:
public function save()
{
$this->emit('tab1');
$this->emit('tab2');
....
}
and every component that correspond be listening like:
component 1
protected $listeners = [
'tab1' => 'store'
]
...
public function store()
{
//do your stuff
}
and for every others.
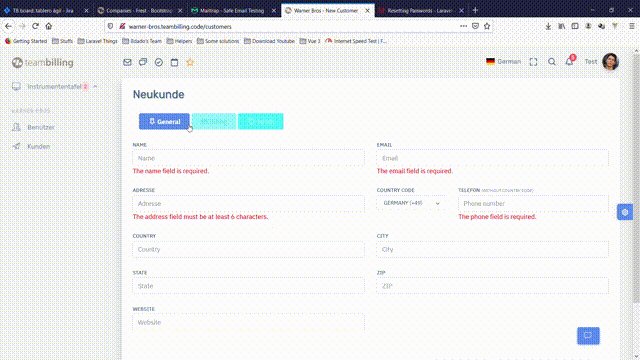
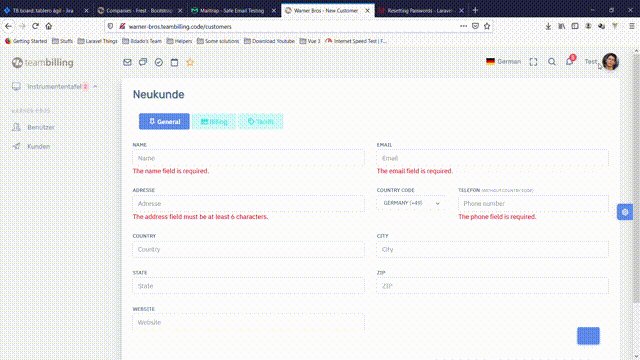
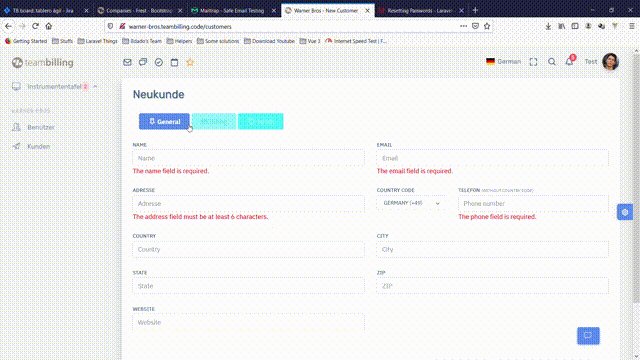
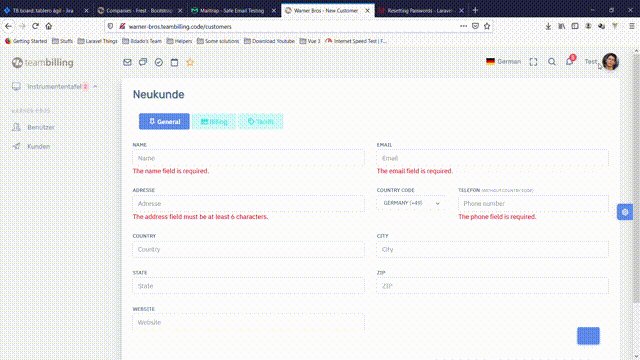
Like I saw, the real headache is validate all that data, because even though emitting to validate on each component how you get or advice the tab with errors??? Maybe some guy here have a better idea or solution for you…mine, is that you improve validate using closures for catch if fails all that data in parent component. Isn’t easy job but maybe you can customize it. I’m doing something like that, different tabs but in a single component…sorry if I can bring you any better idea.