i have an array named $allFeature and I am adding data from the database when the page is first opening
if i use wire:click.prevent="add({{$i}})" i cannot use $allFeature anymore
if i want to use $allFeature i need to add data from database before render which slows down the page
the code I am using now
protected $listeners = ['updateSelect' => 'updateSelect'];
public function add($i){
$i = $i + 1;
$this->i = $i;
array_push($this->inputs ,$i);
}
public function remove($i){
unset($this->inputs[$i]);
}
public function mount(){
$this->updateSelect();
}
public function updateSelect($value = ''){
$this->allFeature = array();
for ($i=0 ; count($this->columns) > $i ; $i++){
$this->allFeature += [$this->columns[$i] => DB::table($this->columns[$i])->get()];
}
}
public function submit(){
dd($this->create);
}
public function render(){
return view('admin.template.livewire.create-item');
}
I need to add data from the database again for it to work properly
public function render(){
$this->updateSelect();
return view('admin.template.livewire.create-item');
}
How can I use my array without re-set data
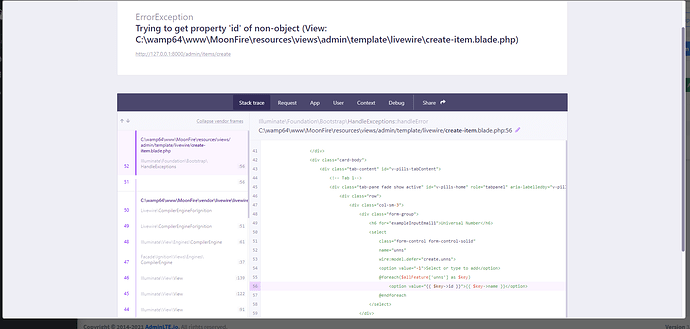
this is the error message
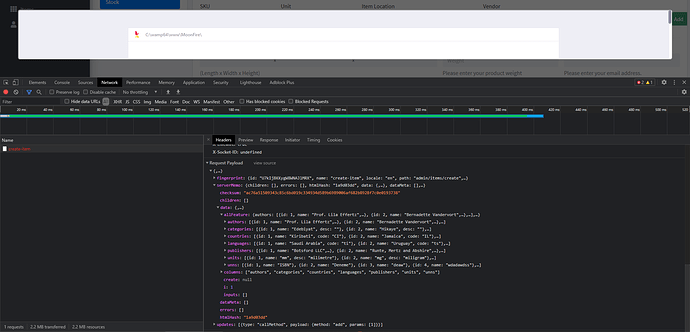
In fact, the array looks fine on the page with an error.