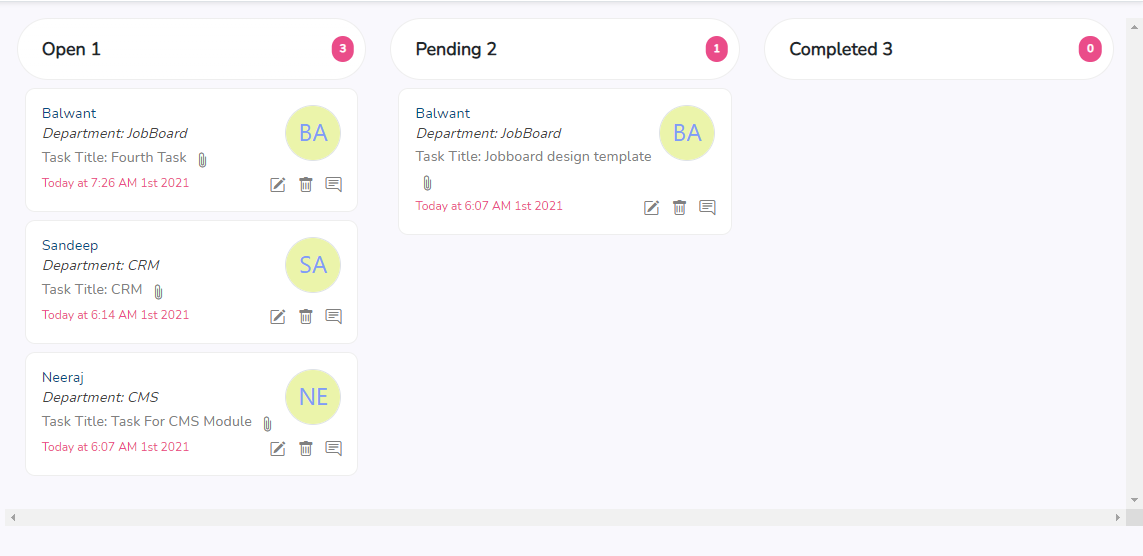
In my project I’ve used this package and dragging is working but Now the major part is how to save data in the backend. Means while dragging the element one group to another than status_id would be updated in the tasks table.
How can I achieve this…?
please check this my code
livewire blade component code
<div>
@include('includes.livewire-message')
<div class="row" wire:sortable-group="updateTaskOrder">
@foreach($taskKanban as $status)
<div class="col-md-4" wire:key="group-{{ $status->id }}" wire:sortable-group.item-group="{{ $status->id }}">
<div class="card rounded-pill bg-gradient">
<div class="card-body">
<span class="fs-5 fw-bold p-2">{{ $status->name }} {{ $status->id }}</span><span
class="badge position-absolute top-50 end-0 translate-middle bg-pink rounded-pill p-2">{{ count($status->tasks) }}</span>
</div>
</div>
@foreach($status->tasks as $task)
<div class="card br-10 m-2" wire:key="task-{{ $task->id }}" wire:sortable-group.item="{{ $task->id }}">
<div class="card-body">
<img class="profile-xl float-sm-end border" src="{{ $task->assignTo->userProfile() }}">
<h5 class="text-black m-0 fs-6 fw-bold">
<a wire:click.prevent="viewTask({{ $task->id }})" href="#" data-bs-toggle="modal"
data-bs-target="#viewTask">{{ $task->assignTo->name }}</a>
</h5>
<p class="text-dark-gray m-0 fst-italic">Department: {{ $task->department->name }}
</p>
<p class="text-gray m-0 w-90">
Task Title: {{ $task->name }}
<a href="#" class="gray"><i class="bi bi-paperclip p-1 gray"></i></a>
</p>
<span
class="text-pink mt-1 float-start">{{ $task->created_at->calendar().' '.$task->created_at->isoFormat('Do Y') }}</span>
<div class="float-end">
@hasrole('admin')
<a wire:click.prevent="editTask({{ $task->id }})" href="#" class="gray"
data-bs-toggle="modal" data-bs-target="#updateTaskModal">
<i class="bi bi-pencil-square"></i>
</a>
<a wire:click.prevent="putTaskOnTrash({{ $task->id }})"
onclick="confirm('Confirm delete?') || event.stopImmediatePropagation()"
href="#" class="gray"><i class="bi bi-trash p-2"></i></a>
@endhasrole
<a href="#" data-bs-toggle="modal" data-bs-target="#comment" class="gray">
<i class="bi bi-chat-right-text"></i>
</a>
</div>
</div>
</div>
@endforeach
</div>
@endforeach
</div>
</div>
livewire component
<?php
namespace App\Http\Livewire\Dashboard;
use App\Models\Task;
use App\Models\Status;
class Kanban extends Component
{
public $taskKanban;
public function updateTaskOrder($orderIds)
{
ray($orderIds);
}
public function render()
{
ray()->clearAll();
$this->taskKanban = Status::with(['tasks' => function($q){
return $q->where('assign_to', auth()->user()->id)->isActive()->latest();
}])->get();
return view('livewire.dashboard.kanban');
}
}