Hello there!
I have tried select2.js and choices.js (tried toggling wire:ignore, wire:model and arrays) but somehow these two wont work well with my laravel project for multiple rendering. After several days of figuring out livewire model binding and others i was able to create my own select search dropdown.
Here’s how i accomplish it:
Blade file inside resources/views/livewire
<div class="form-group row ">
<label class="control-label col-md-3 col-sm-3 ">Supplier</label>
<div class="col-md-9 col-sm-9 ">
<div>
<select wire:model="supplier_id" class="form-control" name="supplier_id" required >
<option></option>
@foreach($suppliers as $supplier)
<option value="{{$supplier->id}}">{{$supplier->code}} : {{$supplier->name}}</option>
@endforeach
</select>
</div>
<div style="position:relative">
<input wire:model.debounce.500ms="inputsearchsupplier" class="form-control relative" type="text" placeholder="search..."/>
</div>
<div style="position:absolute; z-index:100">
@if(strlen($inputsearchsupplier)>2)
@if(count($searchsuppliers)>0)
<ul class="list-group">
@foreach($searchsuppliers as $searchsupplier)
<li class="list-group-item list-group-item-action"><span wire:click="selectsupplier({{$searchsupplier->id}}, {{$searchsupplier->terms}})">{{$searchsupplier->code}} : {{$searchsupplier->name}}</span></li>
@endforeach
</ul>
@else
<li class="list-group-item">Found nothing...</li>
@endif
@endif
</div>
Livewire Component inside app/Http/Livewire
public $i = 1;
public $suppliers = [];
public $inputsearchsupplier = '';
public $supplier_id;
public function selectsupplier($supplier_id, $terms)
{
$this->supplier_id = $supplier_id;
$this->terms = $terms;
$this->inputsearchsupplier='';
}
public function render()
{
$searchsuppliers = [];
if(strlen($this->inputsearchsupplier)>=2){
$searchsuppliers = Supplier::where('name', 'LIKE' , '%'.$this->inputsearchsupplier.'%')
->orWhere('code', 'LIKE' , '%'.$this->inputsearchsupplier.'%')
->get();
}
return view('livewire.purchase-invoice-items')->with(['searchsuppliers' => $searchsuppliers]);
}
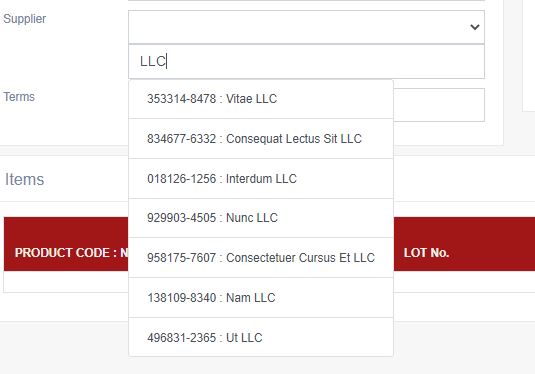
View in Browser
Supplier is a select element, then made another input search field,
So every time you type in the input field it will search the supplier and then upon clicking the chosen supplier it will populate the select element

I am quite just new to this livewire, hoping anyone who has issues working with multiple render of pages can make use of this. Im planning to work on the CSS to remove the hide the search input field after selecting the supplier… will post soon…
