What seems to be the problem:
Sometimes, when displaying data (after a Livewire request), the template doesn’t display data.
Steps to Reproduce:
It’s periodic. I haven’t been able to figure out what the cause is. However, this is what my template looks like:
<a href="{{ route('user.edit', ['user' => $user->id]) }}">
@if($user->is_paid_user)
<span title="Paid user">★</span>
@endif
@if($user->paid_user_override)
<i title="Paid user override" class="fa fa-bolt" aria-hidden="true"></i>
@endif
[{{ $user->display_name }}]
<br/>
<em>{{$user->email}}</em>
<br/>
</a>
In the above, periodically, the display_name won’t show. Again, sometimes it works. Other times it does not. See those [] just around the curly braces? Those don’t display either.
Are you using the latest version of Livewire:
I think so. I just installed it on a Laravel 8 install a couple of days ago.
Do you have any screenshots or code examples:
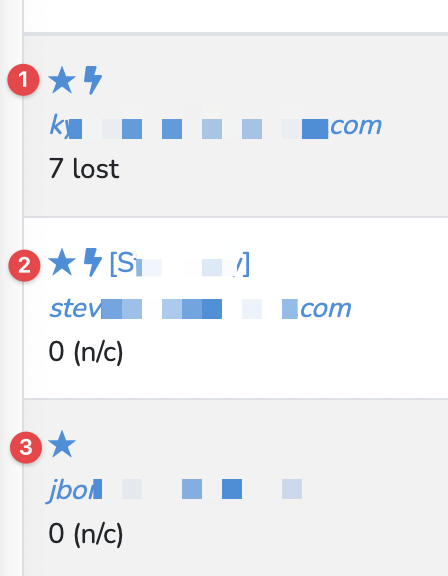
Here is an example:
(1) shows it not working as mentioned.
(2) Shows it actually is working (somehow?)
(3) Shows it not working again.
What’s also odd is that inside of the Livewire request, the data exists.
(You’ll have to trust me, I tried to upload a photo but it would only let me add one.) So appears to be some sort of replacement issue.
What is also strange is that if I wrap the [{{ $user->display_name }}] with <span></span>… the problem appears to go away completely and no more rendering issues occur.