<update after more thoroughly reading your problem>
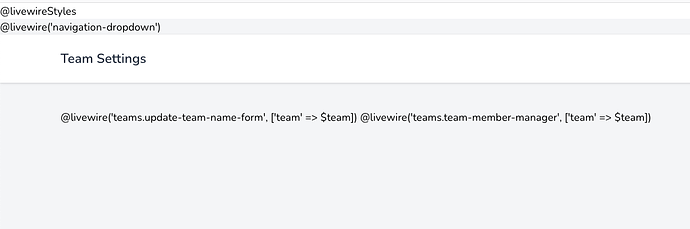
Ah, wait. You see the directives in your rendered page? Then I would suggest clearing your cache if the solution of @ryatkins is not working
</update after more thoroughly reading your problem>
From the change notes of version 0.6.0:
Added @livewireStyles and @livewireAssets directives to separate out the styles and the scripts. This allows users to register styles separately in the <head> , but scripts at the bottom of the <body> tag. This arrangement is the new official recommendation (for other JS-related reasons (like registering custom directives)), and the current @livewireAssets directive will likely be removed in the next major version release ( 1.0 )
This is not a problem. If you want the old behavior you can just place both directives like this:
<head>
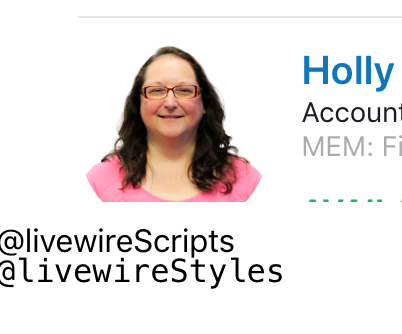
@livewireStyles
@livewireScripts
</head>
And to not further update you can set Livewire in your composer.json to a fixed version:
"livewire/livewire": "0.6.0"
or
"livewire/livewire": "0.5.3"


 I had the same issue on Laravel 8.12 with Livewire 2.3.
I had the same issue on Laravel 8.12 with Livewire 2.3.