What seems to be the problem: Select2 on multiple render does not work.
Steps to Reproduce:
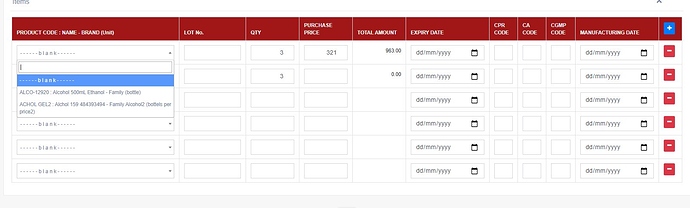
I am using this js i found somewhere, this made my select2 appear even without the wire:ignore, but the problem is everytime it renders (clicking blue add button) the PRODUCT columns resets.
<dv>
<select wire:model.debounce.500ms="product_id.{{$item}}" class="form-control product" name="product_id[]" required>
<option value="">- - - - - - b l a n k - - - - - -</option>
@foreach($products as $product)
<option value="{{$product->id}}">{{$product->code}} : {{$product->name}} - {{$product->brand}} ({{$product->unit}})</option>
@endforeach
</select>
</dv>
document.addEventListener("livewire:load", () => {
Livewire.hook('message.processed', (message, component) => {
$('.product').select2()
}); });
Are you using the latest version of Livewire: Yes
Do you have any screenshots or code examples yes