What seems to be the problem:
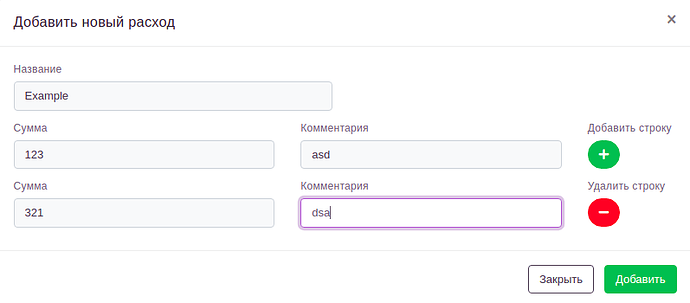
Hello everyone, I have two models Expenditure (title), ExpenditureData (expenditure_id, amount, comment), I can create new expenditure but i can’t show ExpenditureData as row and update. Note: CRUD with bootstrap modal. Sorry for my english.
protected $rules = [
'editing.title' => 'required',
'expData.expenditure_id' => 'nullable',
'expData.amount.*' => 'required',
'expData.comment.*' => 'required',
];
public Expenditure $editing;
public ExpenditureData $expData;
public function edit(Expenditure $expenditure, ExpenditureData $expenditureData) {
$this->editing = $expenditure;
$this->expData = $expenditureData;
$this->showModal();
}
// update modal
i need foreach expenditure details
<div class="modal-body">
<div class="row">
<div class="col-md-6 form-group">
<label for="title">Название</label>
<input type="text" class="form-control" wire:model="editing.title" id="title" placeholder="Введите название товара">
@error('title') <span class="text-danger">{{ $message }}</span>@enderror
</div>
</div>
<div class="row">
<div class="col-md-5 form-group">
<label for="new_amount">Сумма</label>
<input type="text" class="form-control" wire:model="expData.amount.0" id="new_amount" placeholder="Введите сумму">
@error('amount') <span class="text-danger">{{ $message }}</span>@enderror
</div>
<div class="col-md-5 form-group">
<label for="new_comment">Комментария</label>
<input type="text" class="form-control" wire:model="expData.comment.0" id="new_comment" placeholder="Введите комментарию">
@error('comment') <span class="text-danger">{{ $message }}</span>@enderror
</div>
<div class="col-md-2 form-group">
<label for="new_title">Добавить строку</label>
<button type="button" wire:click="addRow({{ $i }})" class="d-block btn btn-success btn-rounded"><i class="text-white fas fa-plus"></i></button>
</div>
</div>
@foreach($inputs as $key => $value)
<div class="row">
<div class="col-md-5 form-group">
<label for="new_amount_{{ $value }}">Сумма</label>
<input type="text" class="form-control" wire:model="expData.amount.{{ $value }}" id="new_amount_{{ $value }}" placeholder="Введите сумму">
@error('amount') <span class="text-danger">{{ $message }}</span>@enderror
</div>
<div class="col-md-5 form-group">
<label for="new_comment_{{ $value }}">Комментария</label>
<input type="text" class="form-control" wire:model="expData.comment.{{ $value }}" id="new_comment_{{ $value }}" placeholder="Введите комментарию">
@error('comment') <span class="text-danger">{{ $message }}</span>@enderror
</div>
<div class="col-md-2 form-group">
<label for="new_title">Удалить строку</label>
<button wire:click="removeRow({{ $key }})" class="d-block btn btn-danger btn-rounded"><i class="text-white fas fa-minus"></i></button>
</div>
</div>
@endforeach
</div>
I need about this
Are you using the latest version of Livewire: yes