What seems to be the problem: I’m trying to simply have a button change a text in a
I’m just a beginner, but I’ve created other pages where I open a modal with a button similar to this (I set $isOpen = true). I must miss something, but I can’t find it.
If someone has an idea where I can look for?
Thanks
Steps to Reproduce: see code examples.
Are you using the latest version of Livewire: Livewire 2.x, Laravel 8, JetStream, Tailwind css,
Do you have any screenshots or code examples:
TestLivewire.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class TestLivewire extends Component
{
public $testlw;
public function render()
{
$this->testlw = "ok";
return view('livewire.test-livewire');
}
public function activate()
{
$this->testlw = "NOPE";
//dd($this->testlw);
}
}
test-livewire.blade.php:
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
Test wire:click.
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-xl sm:rounded-lg px-4 py-4">
<div>
Test: {{ $testlw }}
<div>
<button wire:click="activate()"
class='bg-green-200 border font-bold rounded px-1 mx-1'>activate</button>
</div>
</div>
</div>
</div>
</div>
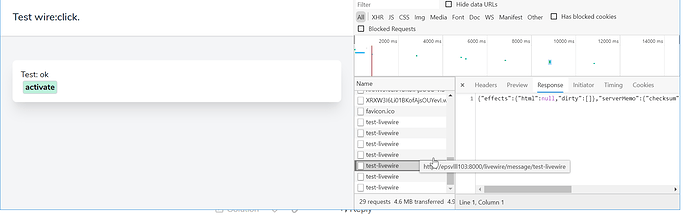
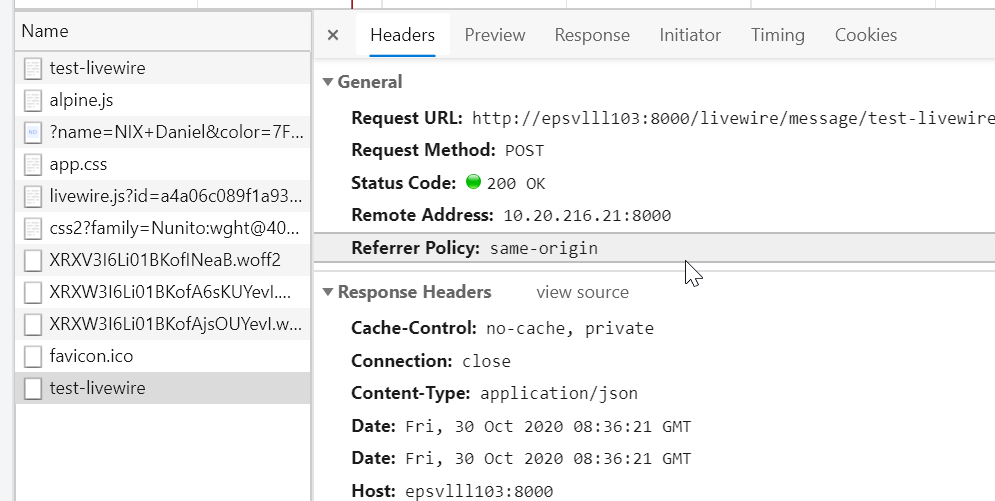
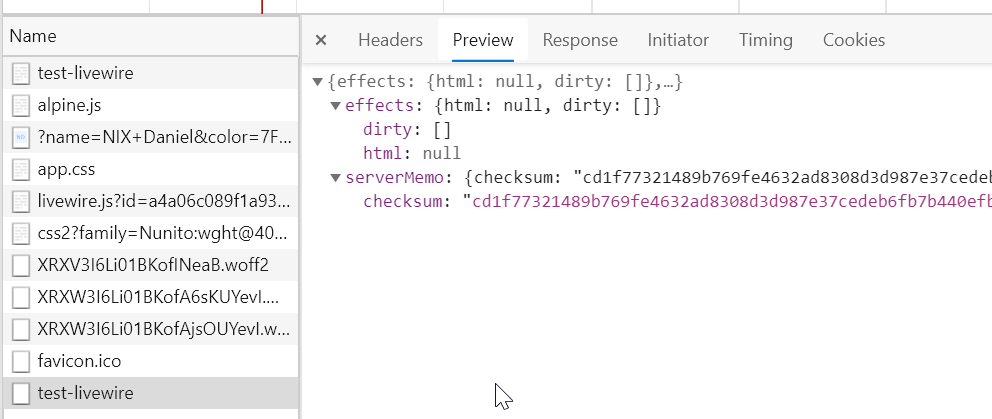
response:
{"effects":{"html":null,"dirty":[]},"serverMemo":
{"checksum":"353a06c25ed7ca131e8620ec46f7bb68136940ae15106ae92c7ab151c76f60af"}}