Hello everyone,
I try livewire/sortable plugin but I probably miss something because drag and drop doesn’t work at all.
So, I install livewire
composer require livewire/livewire
I added blade directives :
<livewire:styles />
...
<livewire:scripts />
I add this javascript :
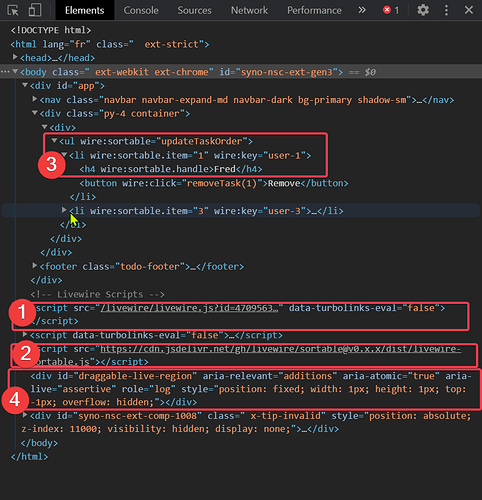
<script src="https://cdn.jsdelivr.net/gh/livewire/[email protected]/dist/livewire-sortable.js"></script>
follow the next steps :
npm install livewire-sortable --save-dev
Import the package in your bundle:
import 'livewire-sortable'
// Or.
require('livewire-sortable')
and finally used the simple example :
<ul wire:sortable="updateTaskOrder">
@foreach ($tasks as $task)
<li wire:sortable.item="{{ $task->id }}" wire:key="task-{{ $task->id }}">
<h4 wire:sortable.handle>{{ $task->title }}</h4>
<button wire:click="removeTask({{ $task->id }})">Remove</button>
</li>
@endforeach
</ul>
But nothing happens, please can you tell me where I took the wrong way ?
Thanks a lot !