What seems to be the problem:
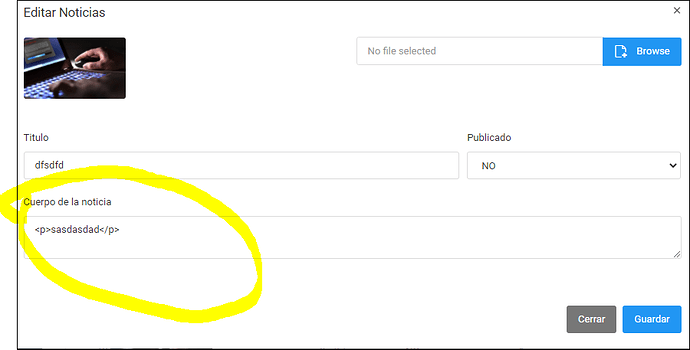
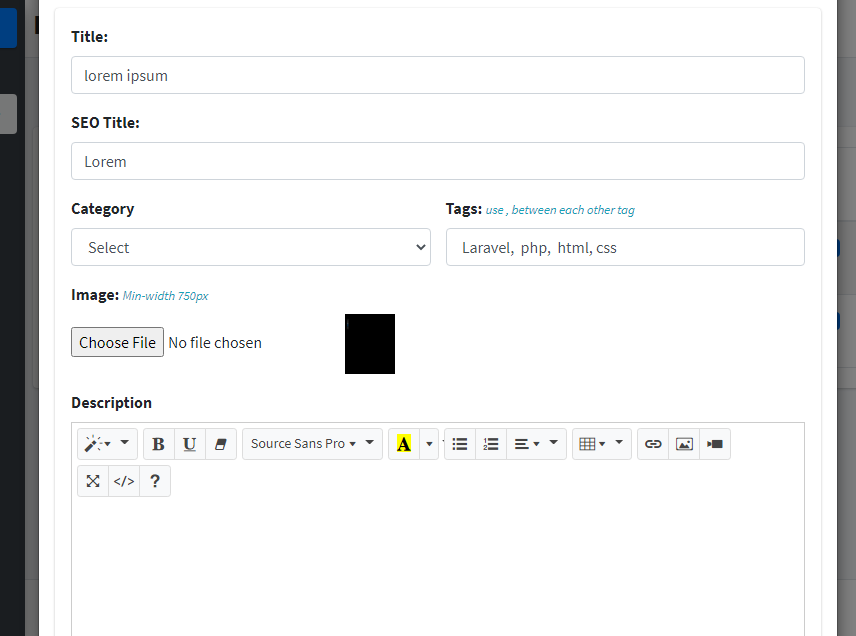
hello community from Argentina learning livewire; I have a problem and days without solving when I want to edit a text in summernote it does not show me anything in the editor, please help
Steps to Reproduce:
Are you using the latest version of Livewire:
Do you have any screenshots or code examples:
$(’#editable2’).summernote({
tabsize: 2,
height: 120,
toolbar: [
[‘style’, [‘style’]],
[‘font’, [‘bold’, ‘underline’, ‘clear’]],
[‘color’, [‘color’]],
[‘para’, [‘ul’, ‘ol’, ‘paragraph’]],
[‘table’, [‘table’]],
[‘insert’, [‘link’, ‘picture’, ‘video’]],
[‘view’, [‘fullscreen’, ‘codeview’, ‘help’]]
],
callbacks: {
onChange: function(contents, $editable2) {
@this.set(‘datosUpdate’, contents, $editable2);
}
}
});