Haloo 
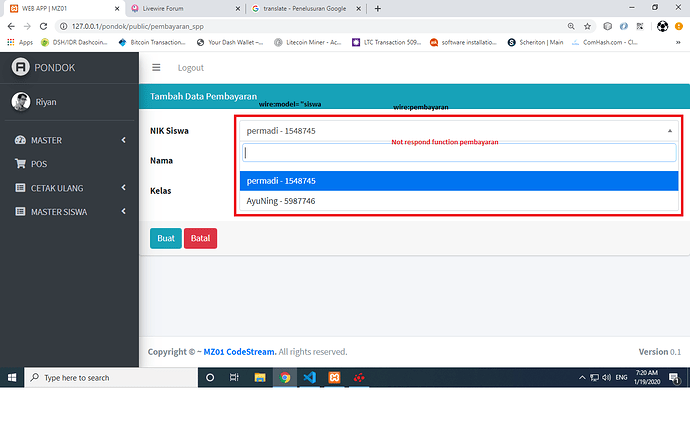
I have a problem, action wire triggger: click does not work in the <select> tag, I have also tested dd (); value model siswa = NULL, please help
livewiere code
class LogPembayaran extends Component
{
public $siswa;
public function pembayaran()
{
dd($this->siswa);
}
public function render()
{
$data = master_siswa::all();
return view('livewire.log_pembayaran',[
'data'=>$data
]);
}
}
blade view
<div class="card card-info">
<div class="card-header">
<h3 class="card-title">Tambah Data Pembayaran</h3>
</div>
<!-- /.card-header -->
<!-- form start -->
<div class="card-body">
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">NIK Siswa</label>
<div class="col-sm-10">
<select wire:model = "siswa" wire:click = "pembayaran" class="form-control select2" style="width: 100%;">
<option selected="selected"></option>
@foreach ($data as $item)
<option value="{{$item->nik}}" >{{$item->nama." - ".$item->nik}}</option>
@endforeach
</select>
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Nama</label>
<div class="col-sm-10">
<input wire:model="nama" name="barcode" type="text" class="form-control" id="inputEmail3" placeholder="Nama Siswa">
@error('nama')
<div class="alert alert-danger alert-dismissible fade show" role="alert">
<strong>Error Validasi</strong> {{$message}}
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
@enderror
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Kelas</label>
<div class="col-sm-10">
<input wire:model="kelas" name="barcode" type="text" class="form-control" id="inputEmail3" placeholder="Kelas">
@error('kelas')
<div class="alert alert-danger alert-dismissible fade show" role="alert">
<strong>Error Validasi</strong> {{$message}}
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
@enderror
</div>
</div>
</div>
<div class="card-footer">
<button wire:click = "pembayaran" type="submit" class="btn btn-info">Buat</button>
<a href="{{route('home')}}" class="btn btn-danger ">Batal</a>
</div>
</div>
thanks