What seems to be the problem:
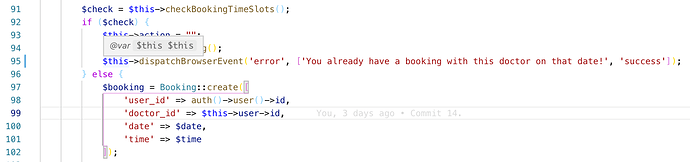
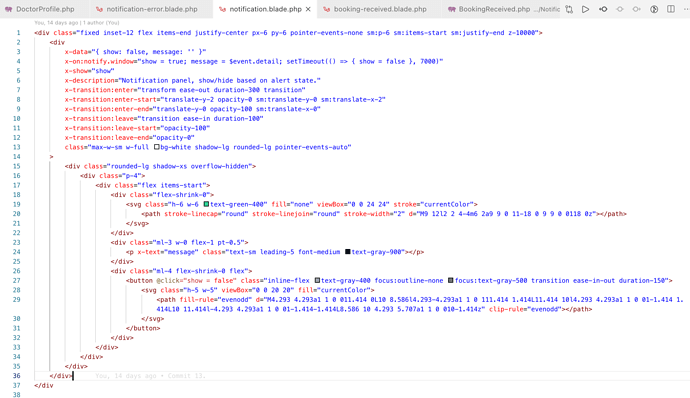
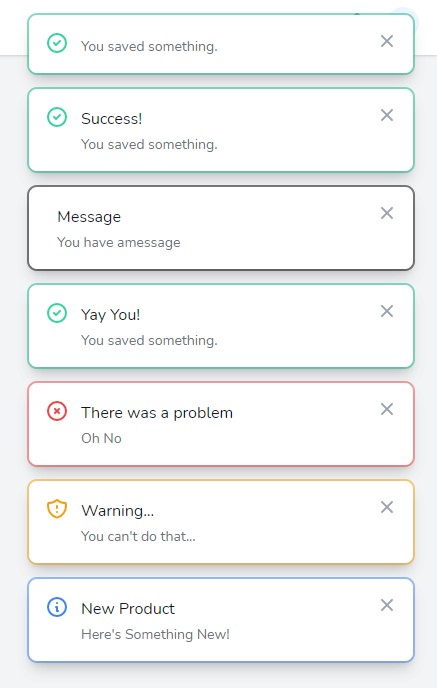
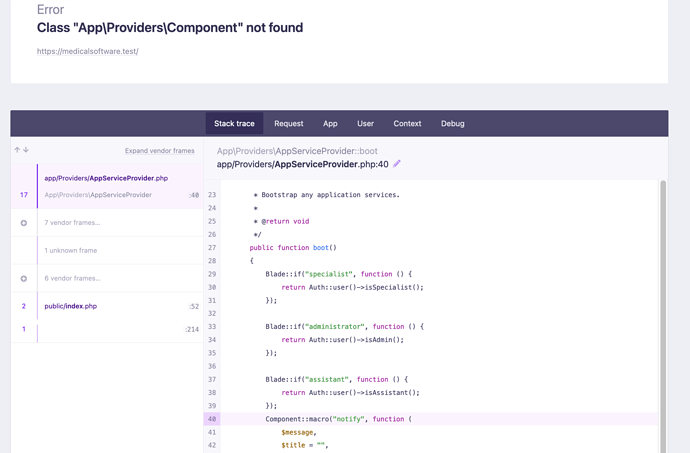
Well, I’m going to be explicit as I can. I´m using the dispatchBrowserEvent function to fire a notification when something in my app happens. I did it watching the screencast series where Caleb explains very well. The problem comes when I try to duplicate the component to show a different type of notification (error, info, warning, etc). Even if the new one has the same tailwind CSS classes, it appears in a different position on the screen.
I know duplicate the component is not a good practice, but I don´t know how to send another parameter with the function to make something like ( if($type = ‘success’){. … } ).
Does anyone know how to do that? I appreciate your help
Steps to Reproduce:
Are you using the latest version of Livewire: Yes
Do you have any screenshots or code examples:
Notification