Hey guys!
I’m started to use livewire in my projects, and now a days i tried to do a CRUD with modal;
Basicaly it’s an table with the records, that are working right now, and a modal to create or edit the record.
This is the problem, i’m tring to use the same code as the tutorial with events, but it’s not working, the modal doesn’t show up, even though i can see the request and the response;
I’m guessing it’s a problem with css + bootstrap, in this project i’m using admin lte, and without class=‘modal’ it shows when fire the event;
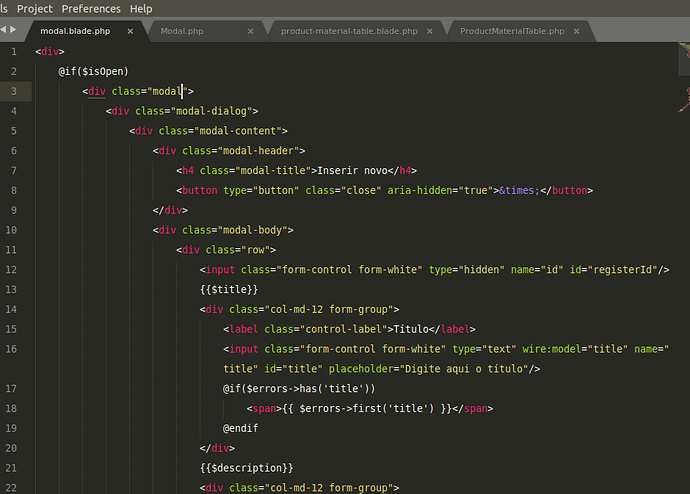
This is my component (blade):
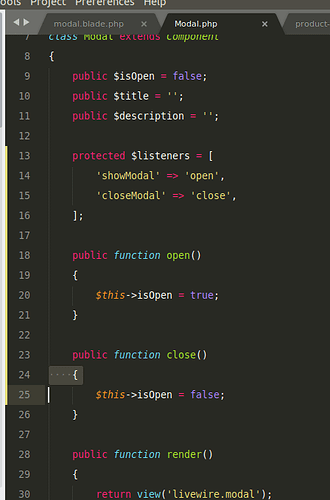
Class:
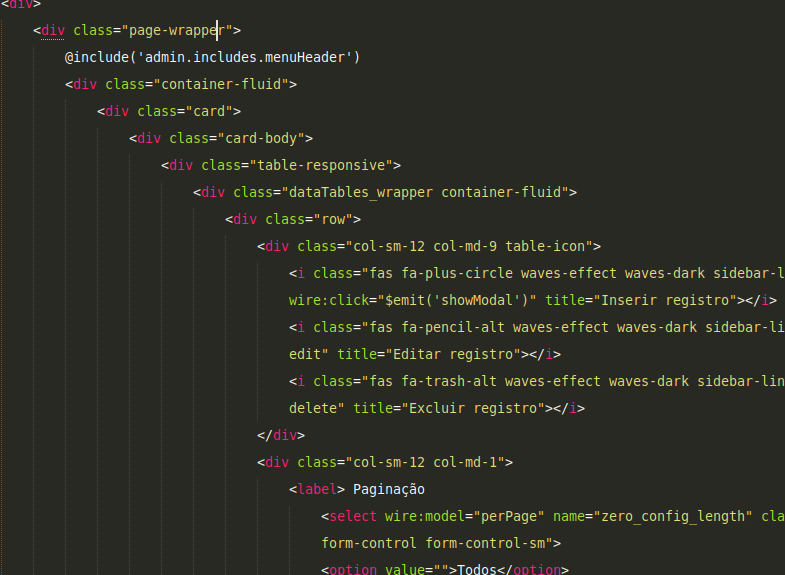
Another component that are firing the event:
Any guesses?
Thanks!