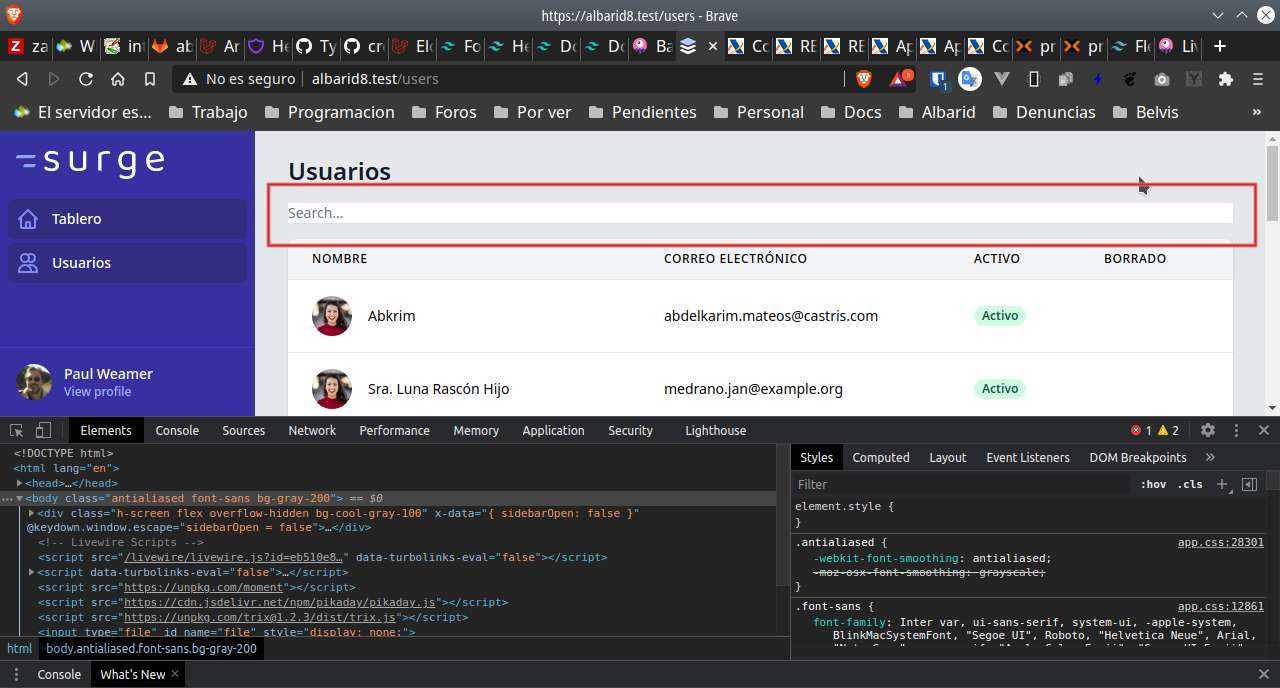
I’m working with tutorial Basic Search but get a problem with x-input.
It’s not show correct.
<div>
<h1 class="text-2xl font-semibold text-gray-900">{{ __('Users') }}</h1>
<div class="py-4 space-y-4">
<div>
<x-input.text placeholder="{{ __('Search...') }}" />
</div>
<div class="flex-col space-y-4">
... SOME CODE for table
...
</div>
</div>
</div>
I’m using latest version of livewire and Tailwind 2.0 and license of Tailwindui
Also on my tailwind.config
plugins: [
require('@tailwindcss/forms'),
require('@tailwindcss/typography'),
require('@tailwindcss/aspect-ratio'),
],
Edited—
After investigating for a while, I see that the problem is that I am not transpiling tailwind-ui correctly, since things like text-cool-gray- * and other css elements also fail me.
base.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="UTF-8">
<!-- Tailwind UI -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<!-- Alpine -->
<script src="{{ asset('js/app.js') }}" defer></script>
@livewireStyles
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/pikaday/css/pikaday.css">
<link rel="stylesheet" type="text/css" href="https://unpkg.com/[email protected]/dist/trix.css">
</head>
<body class="antialiased font-sans bg-gray-200">
{{ $slot }}
@livewireScripts
<script src="https://unpkg.com/moment"></script>
<script src="https://cdn.jsdelivr.net/npm/pikaday/pikaday.js"></script>
<script src="https://unpkg.com/[email protected]/dist/trix.js"></script>
</body>
</html>
webpack.mix.js
const mix = require('laravel-mix');
require("laravel-mix-tailwind");
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css')
.tailwind("./tailwind.config.js")
.sourceMaps();
if (mix.inProduction()) {
mix.version();
}
bootstrap.js
import 'alpinejs';
window._ = require('lodash');
window.axios = require('axios');
window.axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest';
app.scss
@tailwind base;
input:invalid, textarea:invalid, select:invalid {
box-shadow: none;
}
@tailwind components;
@tailwind utilities;
[x-cloak] {
display: none;
}
tailwind.config.js
const defaultTheme = require('tailwindcss/defaultTheme');
module.exports = {
purge: {
content: [
'./app/**/*.php',
'./resources/**/*.html',
'./resources/**/*.js',
'./resources/**/*.jsx',
'./resources/**/*.ts',
'./resources/**/*.tsx',
'./resources/**/*.php',
'./resources/**/*.vue',
'./resources/**/*.twig',
],
options: {
defaultExtractor: (content) => content.match(/[\w-/.:]+(?<!:)/g) || [],
whitelistPatterns: [/-active$/, /-enter$/, /-leave-to$/, /show$/],
},
},
darkMode: false, // or 'media' or 'class'
theme: {
extend: {
fontFamily: {
sans: ['Inter var', ...defaultTheme.fontFamily.sans],
},
},
},
variants: {
extend: {},
},
plugins: [
require('@tailwindcss/forms'),
require('@tailwindcss/typography'),
require('@tailwindcss/aspect-ratio'),
],
}
Apreciate help