What seems to be the problem:
I have a component where the user can capture data, I have this component rendered multiple times because the user can capture data on each on them. Here is how I render multiple components:
<div class="w-full">
@forelse ($data as $item)
@livewire('papercheck-approve', ['data' => $item], key($item->id))
@empty
No hay información capturada
@endforelse
</div>
And I have this validation:
$this->validate([
'ruta_ib' => 'required',
'caja' => 'required',
'hora' => 'required',
'realizo' => 'required',
'hojas' => 'required|integer|min:0',
'aprobo_password' => ['required', new PapercheckPassword($userRepository)],
]);
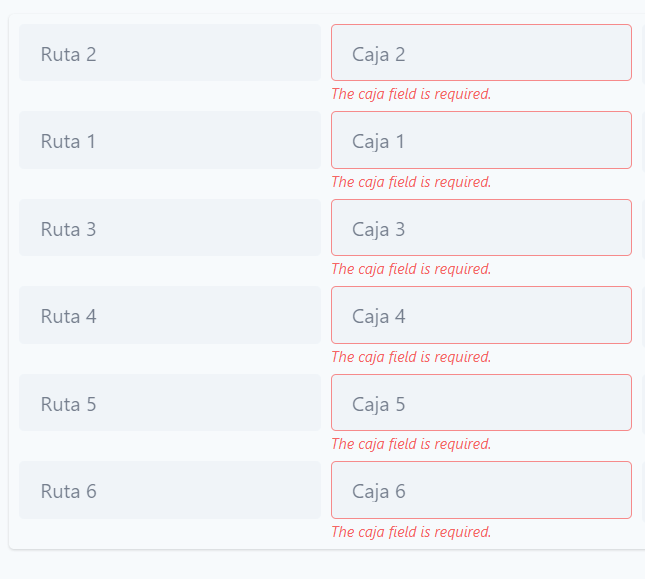
When I get a validation error on one component, it also shows on the others. Is there a way to fix this? maybe using multiple error bags? I’m not sure how to approach this.
Steps to Reproduce:
Are you using the latest version of Livewire:
Yes
Do you have any screenshots or code examples:
This is my component:
@error('ruta_ib')
{{ $message }}
@enderror
@error('caja')
{{ $message }}
@enderror
@error('hora')
{{ $message }}
@enderror
@error('realizo')
{{ $message }}
@enderror
<div class="w-full md:w-1/12 px-1 mb-6 md:mb-0">
<input class="appearance-none block w-full {{ $this->approved ? ' bg-green-400' : 'bg-gray-200' }} text-gray-700 border {{ $errors->has('hojas') ? ' border-red-500' : 'border-gray-200' }} rounded py-3 px-4 leading-tight focus:outline-none opacity-75" wire:model.lazy="hojas" type="number" placeholder="Hojas..." readonly>
@error('hojas')
<span class="text-red-500 text-xs italic py-1">{{ $message }}</span>
@enderror
</div>
<div class="w-full md:w-2/12 px-1 mb-6 md:mb-0">
<input class="appearance-none block w-full {{ $this->approved ? ' bg-green-400' : 'bg-gray-200' }} {{ $this->approved ? 'opacity-75' : 'focus:bg-white' }} text-gray-700 border {{ $errors->has('aprobo_password') ? ' border-red-500' : 'border-gray-200' }} rounded py-3 px-4 leading-tight focus:outline-none {{ $this->approved ? ' ' : 'focus:border-gray-500' }}" wire:model.lazy="aprobo_password" type="password" placeholder="Aprobo..." {{ $this->approved ? 'readonly':'' }} >
@error('aprobo_password')
<span class="text-red-500 text-xs italic py-1">{{ $message }}</span>
@enderror
</div>
<div class="w-full md:w-2/12 px-1 mb-6 md:mb-0">
<!-- <label class="block uppercase tracking-wide text-gray-700 text-xs font-bold mb-2 invisible">Aprobar</label> -->
<input type="submit" hidden value="Aprobar" wire:click.lazy="approve()" class="appearance-none w-full py-3 px-4 leading-tight bg-orange-400 text-gray-800 hover:bg-orange-500 hover:text-gray-800 rounded focus:border-gray-500" />
</div>
</form>