Hi everyone,
I thought maybe it will be helpful for someone else. I have developed another Livewire table component that suppose to mimic/replace Datatables in my project. Now it becomes pretty advanced that maybe you can try it.
The default component rendering is based on a Bootstrap 4 styling, it is possible to redefine all parts of rendering, but if you do not use Bootstrap it would be a bit more complicated to have a quick start.
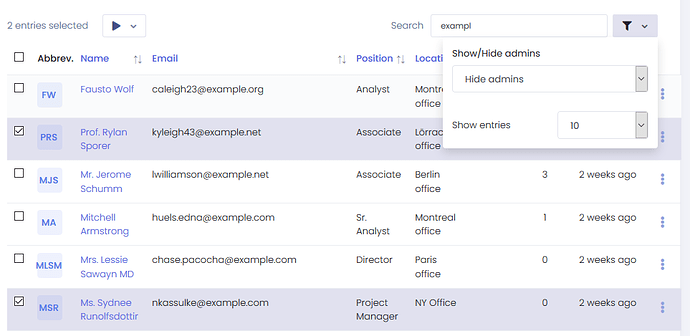
Here is an example of a rendered table:
The main features of the table component:
- Pagination like in Datatables
- Column sorting
- Search
- Flexible filtering via dropdown
- Selecting rows with possibility attach actions
- Detail row with expander
- Predefined column formatters: number, date, link, string limitation
- Column formatters via closures and special Flatform language
How to use install and use it
The table component is part of a Flatform package. You need to install the package and publish config:
composer require dimonka2/flatform
php artisan vendor:publish --provider="dimonka2\flatform\FlatformServiceProvider"
Here is a sample table component with a few columns:
namespace App\Http\Livewire\User;
use App\Models\User;
use dimonka2\flatform\Livewire\TableComponent;
use dimonka2\flatform\Form\Components\Table\Table;
class UserList extends TableComponent
{
protected function getTable(): ?Table
{
$table = new Table([
'class' => 'table table-hover',
'columns' => [
['name' => 'name' , 'title' => 'Name' , 'search', ],
['name' => 'email' , 'title' => 'Email' , 'search', ],
['name' => 'position' , 'title' => 'Position' , 'search', ],
['name' => 'updated_at' , 'title' => 'Last update', 'sort' => 'Desc' , '_format' => "date", ],
['name' => 'id', 'hide'],
],
'order' => 'updated_at',
'query' => User::whereNull('disabled_at'),
]);
return $table;
}
}
As you see all table properties can be defined via arrays. It is possible to use a Fluent interface, but for me in most of the cases there is no benefit from it.
Table properties
-
lengthOptions- number of itmems per page in filter dropdown. Default: [10, 20, 30, 50, 100] -
evenOddClasses- array with even/odd classes. Default: [‘even’, ‘odd’]; -
query- Laravel Builder query that might contain any kind of joins, whereExists or Counts -
search- setting this property to false will disable search functionality -
select- enable and define row select options as sub array options -
actions- define table actions as sub array -
columns- sub array with table column definitions -
rows- sub array with table rows definitions. You can define content of rows and columns without setting upqueryproperty -
details- define table row details as sub array options -
formatters- lookup list for column formatters -
formatFunction- this is a table td element format function -
info- setting this property to false will hide info column -
links- setting this property to false will hide pagination links -
rowRenderCallback- callback required for a livewire table to separate table from rows rendering
Table Column properties
-
name- field name, that is queried from the query via select, also the row data will use field name as a key -
title- column title used in a header. Title might be in Flatform rendering format. -
search- setting this property to false will exclude this column from searching -
sort- setting to false will disable sort by this column, setting column to “DESC” will make DESC as default (first) sort order -
system- setting this property to true means a virtual (calculated) field with disabled sort and search -
class- this class will be added to column’s TD and TH tag classes -
hide- true denotes that this column is not displayed -
raw- this option might be used when you need a calculated value and it used as DB:raw select statement -
noSelect- setting this to true denotes a special case for some columns are in a select statement and there is no need to add an extra select, like “count” -
as- this property specifies how this column will be mapped to the Model attributes. If this field is undefined for a column fields with table name likeusers.namewill have a replacement of dot to ‘__’ e.g.users__name -
format- column format: callable (IColumnFormat), container or template name -
width- column width. Column width will be added to the header style and each TD tag style.
There are many other settings, I will try to describe those later when I have more time.
Let me know if you have any questions, concerns or ideas about this component.