Hello Gurus !
I started to do some livewire stuff, and promptly got stuck at this point 
I created a livewire component in which there is a public array variable
public $transTexts = [];
This variable is filled up with data at render function before calling the view!
foreach ($this->items as $item) {
foreach ($item["erp_helper_text"]['erp_helper_text_transalations'] as $trans) {
$this->transTexts[$trans['id']] = $trans['text'];
}
}
Data in array now:
array:6 [▼
676 => “Férfi”
677 => “Male”
678 => “Mann”
679 => “Nő”
680 => “Female”
681 => “Frau”
]
The data in array is
the key is the transalation id in db, value is the transalation text in db.
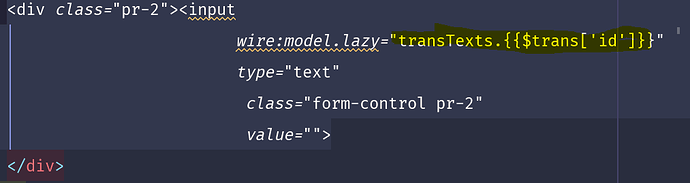
The view is called and rendered. I binded these values to input component on blade as follows
At the source code for the blade I can see the
input
wire:model.lazy=“transTexts.676”
type=“text”
class=“form-control pr-2”
value=""
So the key is ok for the binding but the value is not shown in the input !
Moreover when checking in the blade for the array values with dd, here it is what I got
array:6 [▼
0 => “Férfi”
1 => “Male”
2 => “Mann”
3 => “Nő”
4 => “Female”
5 => “Frau”
]
So after the rendering of the page the keys are not ok. It seems that the keys have been changed. And the input fields are empty on the blade output,but they should show the values! Am I right ?
When I fill one of the input field I will get back the following array at the backend after the sync !
array:7 [▼
0 => “Férfi”
1 => “Male”
2 => “Mann”
3 => “Nő”
4 => “Female”
5 => “Frau”
676 => “sss”
]
So the input gives the right key now!
I hope it was clear what is my problem. Anyone has got any idea what should be the problem ?
Thanks a lot
Zoltan